iOS7扁平化之中的细节变化
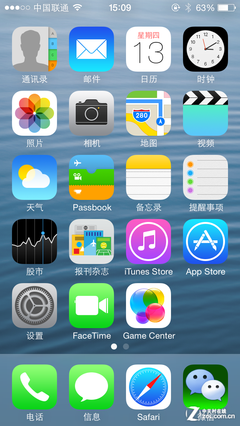
首先,iOS7的扁平化风格一直是大家议论的焦点。在之前的新闻报道中我们曾经从一名国外设计师口中了解到,iOS6当中的很多图标主要分为4层,包括处于最底部的阴影层、稍微靠上的图标信息层、再上方的光泽层和顶部的圆角层。正如之前所预料的,iOS7当中最为明显的是取消了之前的光泽层,同时其边框的投影层也明显减轻,使图标的立体感降低。不过也许是为了避免过于扁平化的单调,iOS7的有些图标以颜色渐变进行了陪衬,比如邮件、天气、视频、App Store等等。


iOS6和iOS7(右)
图标增大、密度增加、细节消失:
不知大家有没有看出,iOS7的图标大小实际上是比iOS6的图标有所增大,并且因此各图标之间的间隙也具有微小的降低,所有的图标距离更为“亲密”。
同时也可以看出,iOS7相对于iOS6在尽力的简化,图标上的很多细节已经完全消失,这也是去除拟物化风格的一个方面。相信这是很多原有iOS6及以往用户最不习惯的主要方面。

iOS7(左)和iOS6对比
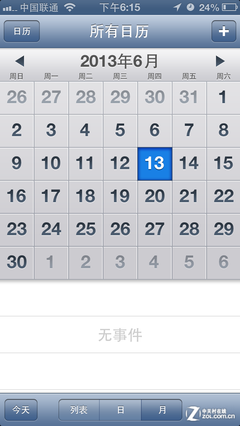
粗线条变为细线条:
举例来说,之前有所曝光的电话、信息图标的纹理层次消除,设置图标边框取消都已成真。并且仔细查看的话,可以发现,iOS6当中图标更多的是粗线条,iOS7当中则几乎所有都变成了细线条,这也算是iOS7简洁化的一部分。

从日历等细节上可以看出iOS7(右)变为了细线条为主
实际上,iOS7并没有完全抄袭Android的倾向,反而进行了更多特色的设计,变成了以推送和信息显示为主的下拉通知栏和以控制为主的上滑控制中心两个部分的组合。所以个人认为,iOS7当中新增的下拉通知栏和上拉控制中心是要强于Android的下拉通知体验的。回首iOS6,其单调的下拉通知栏确实有些让人无奈,这点iOS7的改变还是相当值得认可的。
